PICマイコンでOLED制御に挑む! 第4回
●第4回 プログラム解説
今回は、プログラムの解説です。
※初心者の私なりの解釈ですので、
間違い等あるかもしれません。ご了承ください。。。
“自分もチャレンジしてみたい!”という方のために、
表示するデータや表示サイズ、位置を変更する場合、
前回の③で紹介したコードのどこを変更すれば良いかを説明したいと思います。
※私はここの理解にとても苦労しました。
なので、コピペでOKの場所は省略します。
その辺の詳細を知りたい方には、私よりも詳しい
諸先輩方の記事がたくさんありますので問題ないかと思います。
それでは上から順番に進めていきます。
1.ヘッダーファイルの読み込み
さて、まずは #include “test_header.h” の部分です。
#include <xc.h>
#include <stdio.h>
#include "test_header.h"
#define _XTAL_FREQ 16000000
#pragma config CPD = OFF, BOREN = OFF, IESO = OFF, FOSC = INTOSC, FCMEN = OFF
#pragma config MCLRE = ON, WDTE = OFF, CP = OFF, PWRTE = ON, CLKOUTEN = OFF
#pragma config PLLEN = OFF, WRT = OFF, STVREN = OFF, BORV = LO, LVP = OFF
この”test_header.h”には画像データが保存してあります。
このヘッダーファイル名は自分で分かりやすく変更してOKです。
別のヘッダーファイルを使用する場合は別途追記する必要があります。
2.表示位置と画像サイズの設定
つぎに表示する画像の位置・サイズの変更です。
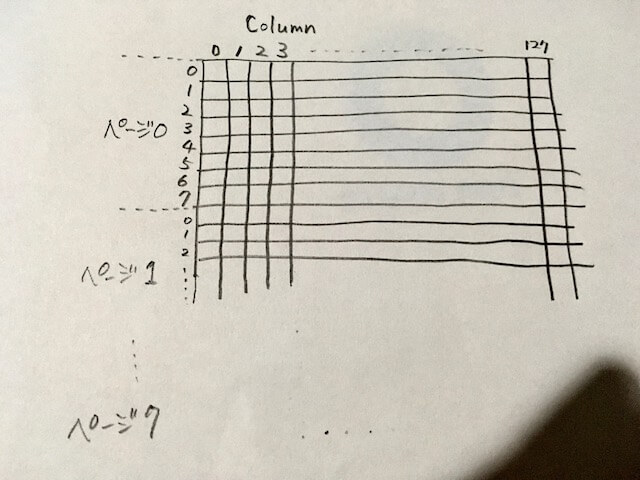
このOLEDは列(横)は、0〜127の全128ピクセル、
縦は、1ページ0〜7の8ピクセルが、縦に8ページ並んでいて、
8*8の全64ピクセルで構成されています。

//*draw image1 ready*//
i2c_start(); //←ここは通信スタートするよの合図
i2c_write(0x78); //←ここは例えるならOLEDの電話番号、OLEDと通信するよの合図
i2c_write(0x00); //←ここはOLEDの設定するよの合図
i2c_write(0x20); //←ここは画像の表示位置の指定をするよの合図
i2c_write(0x00); //←ここは水平描画モードを使うよの合図
i2c_write(0x21); //←ここは列の設定をするよの合図
i2c_write(0x00); //←ここは表示する画像のスタート位置の指定(0が左端)
i2c_write(0x7F); //←ここは表示する画像の終了位置の指定(127が右端)
i2c_write(0x22); //←ここはページの設定をするよの合図
i2c_write(0x00); //←ここはスタートするページの設定(0が一番上)
i2c_write(0x07); //←ここは終了するページの設定(7が一番下)
i2c_stop(); //←ここは通信を終了するよの合図この部分で表示位置やサイズを指定しています。
スタート位置が表示位置を指していて、
終了位置が画像サイズを意味します。
上のコードは縦64*横128のフルサイズ表示の設定になっています。
変更するのは、8/9/11/12行目の16進数の値です。
このまま常にフルスクリーン設定で、
画像データを変更するだけでもいいのですが、
そうするとデータが必要以上に重くなってしまい、
画像データをほとんど保存することが出来なくなってしまいます。
なので、画像データを極力小さくして、表示位置で工夫します。
注意点は、
・1からではなく、0からスタートするということ
・縦はページ指定のため、画像データの縦のピクセル数は8の倍数にする
という点です。
画像データのデータ数と、指定した値が違うと上手く表示されません。

3.送信するデータの変更と表示切り替えのタイミング
画像サイズを変更した際は、データ数に合わせて数値を変更する必要があります。
一番下の行は画像を表示してからの待機時間(ミリ秒)です。
//*draw image1*//
i2c_start();
i2c_write(0x78);
i2c_write(0x40); //←ここは今から画像データを送るよの合図
//*image data1*//
for(k=0; k<1024; k++)//←ここで送るデータ数(全ピクセル数)を指定
i2c_write(drawdat[k][0]); //←ここで参照する画像データ名指定
i2c_stop();
__delay_ms(5000);//←ここで表示する秒数を指定6行目の”1024″が呼び出すデータ数(ピクセル数)です。
画像のピクセル数に合わせて変更してください。
7行目でヘッダーファイルに保存した画像データを書き出しています。
読み込む画像データが保存してある配列名を指定してください。
ここも0からスタートする点に注意!
9行目は待機時間なので、”5000″の部分を好きな数値に書き換えてください。
4.ヘッダーファイル
ここに画像データを保管しています。
データを書き換えることで、好きな画像を表示することができます。
const char drawdat[1024][2]=
{
{0x00,0xFF},
//省略//
{0x00,0xFF},
};“drawdat”は好きな名前に変更可能です。
“1024”が画像のデータ数(ピクセル数)で、
“2”は保存している画像の枚数です。
後は{}内の16進数の画像データを好きなデータに書き換えればOKです。
<最後に>
OLEDを動かすためのプログラムについて書いたわけですが、
画像データを作るのがまたまた難しいかと思います。
(フリーで良いソフトがあるのかも?)
私はExcelが使えたので、
.bmp画像をExcelに取り込み、セルカラーで描画したものを
16進数に数値変換するマクロを作成しました。
この説明がまた厄介なので、需要があれば記事にしようかと思います。
なんせアクセスも少ないし、需要があるかどうか分からない中で
記事に書き起こすにはモチベーションが足りないもので・・・。
<追記>
デジタル時計にカスタムしてみました!
関連記事はこちらのリンクからどうぞ♪
・PICマイコンでOLED制御に挑む! 第1回
・PICマイコンでOLED制御に挑む! 第2回
・PICマイコンでOLED制御に挑む! 第3回
・PICマイコンでOLED制御に挑む! 第4回
・PICマイコンでOLED制御に挑む! 第5回

コメントを残す